Rellaさん メイキング&インタビュー 静寂閑雅な世界を「Adobe Photoshop CC」で描く

インタビュー・文:小川 陽平
撮影:関口敬文
キャラクターの吐息が聞こえてきそうな精緻な線で描かれたキャラクターと、どことなく寂しさを感じさせる淡い色合いが組み合わさり、独自の世界観を創り上げるイラストレーター・Rellaさん。pixivに投稿されているVOCALOID(ボーカロイド)たちの様々な表情に魅せられた人も多いのではないでしょうか。
そんなRellaさんがPCでイラストを描く際に愛用しているのが「Adobe Photoshop CC」です。基本的にツールに頼らず、すべて手描きで表現したいというRellaさんですが、どうしても足りない“あと10パーセント”を手助けしてくれるツールとして欠かせない存在が「Adobe Photoshop CC」だそうです。

今回はRellaさんに「Adobe Photoshop CC」を使ったイラストの描き方、そしてご自身の創作についての考え方などをお伺いしました!
メイキング:RellaさんがAdobe Photoshop CCで描くイラストメイキング
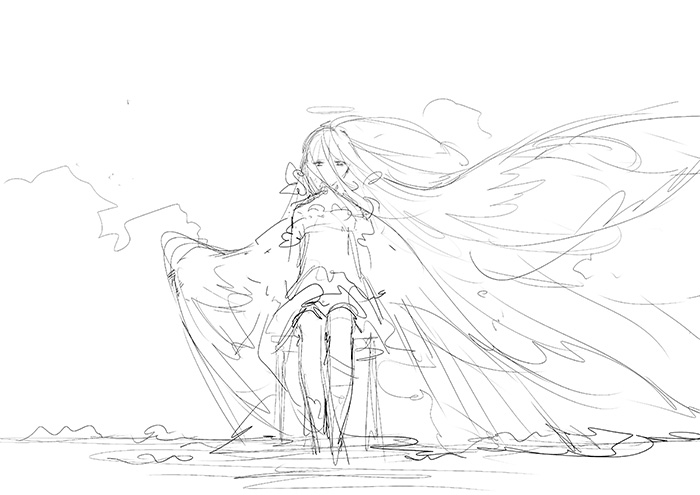
ラフ

今回描くイラストは何度も描いているキャラクターなので、大体の雰囲気だけ決めてラフを描きます。構図やシチュエーションはいろいろ考えるのですが、やっぱり直感に従って描くと一番いい結果が出ますね。
線画

私の場合、線画を描く際にはイラストの全体像を見ながらペン入れを行うので、基本的に拡大ツールなどは使用しません。そのためどうしても線と線の隙間ができてしまうのですが、この段階ではそこまで気にしなくても問題ありません。それよりも、画面全体をしっかり把握しておくほうが大事です。
彩色

今回のキャラクターは髪も服も真っ白なので、下塗りでは人物全体に同じ色を使っています。
私にとって下塗りは線画の補足で、線画の段階では不確定だったところを補い、足りなければ修正する工程なので、色を塗る際に範囲選択ツールなどは基本的に使いません。ブラシでどんどん塗っていきます。

次の作業の準備として、人物レイヤーの透明部分をロックした後、下のレイヤーの背景を塗っていきます。今回の光源はややオレンジがかった赤色です。
影付け

人物レイヤーの上に新しいレイヤーを1枚作り、「レイヤー」→「クリッピングマスクを作成」を行って、レイヤーモードを「乗算」へ変更します。
このレイヤーに、光の当たる範囲を考えながら影を塗っていきます。
ある程度完成したら、また透明部分をロックし、ざっくりと光の追加をしつつ周囲の色となじませて、レイヤーを結合してしまいます。

さらに現在のレイヤーの上にレイヤーを追加。ここではレイヤーモード「スクリーン」を選びます。人物の頭を中心として光源の色を追加。中心から離れていくに従い、色は赤く、また暗くなっていくように調整します。思った色合いになったら、ここでもレイヤーは結合してしまいます。
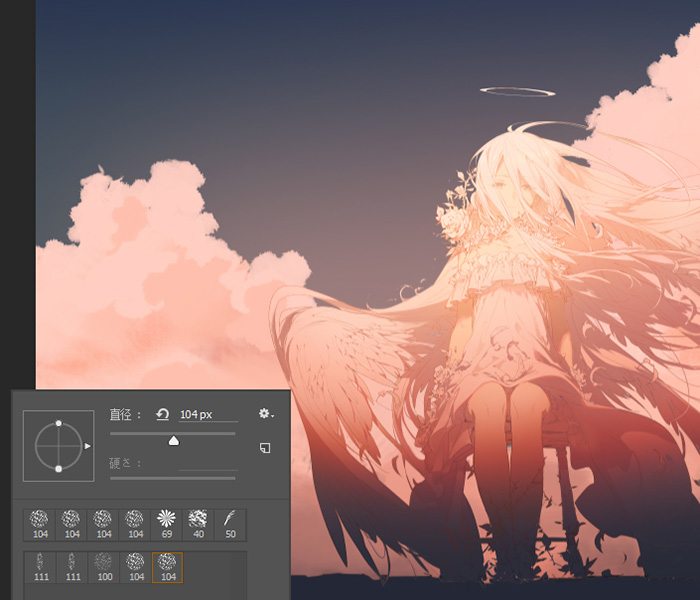
描き込み

ここから完成度を上げるための作業となります。画面の密度を増すために、彩色で足りなかった描き込みをしていき、線画の修正もここで行います。
人物は、線画や影の範囲を修正するなど、細かいところを考えながら描き進めます。

背景の主題となる雲はつぶしたような感じのブラシを選び、輪郭を大まかに描いてから立体感を出すように描き進めます。雲の巨大な体積を感じさせるように描くのが目標です。ただ、今回は人物を強調することがより大切なので、あまり密に描きすぎないように気をつけます。

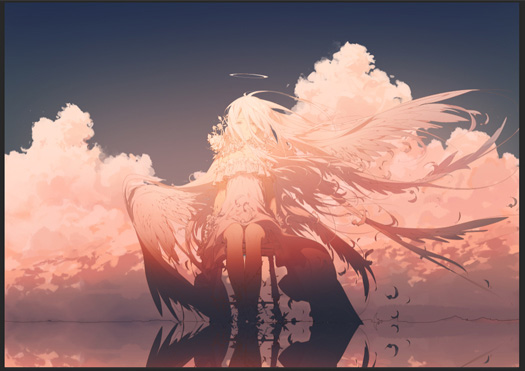
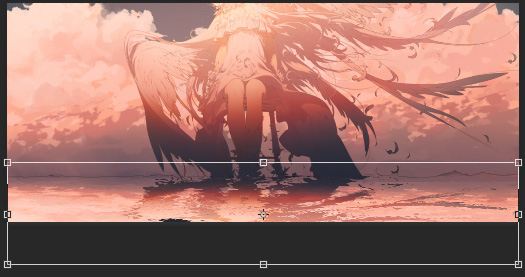
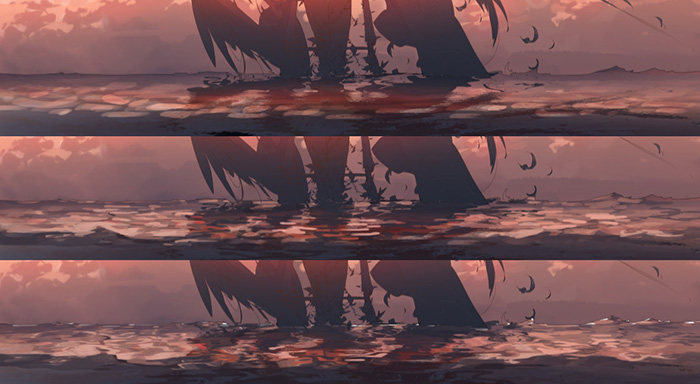
水面に反射している人物と背景を表現するために、人物と雲のレイヤーをコピーし、「編集」→「変形」で180度回転させます。

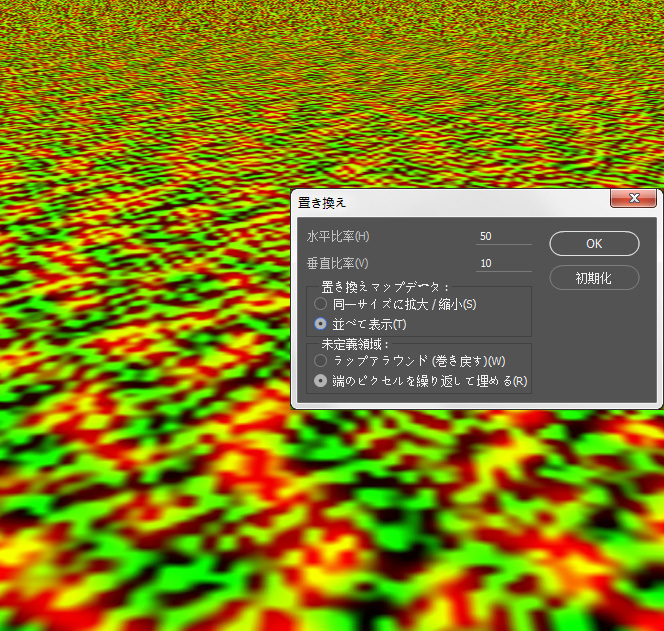
さらに、「フィルター」→「変形」→「置き換え」を選択し、自分で作った水面表現用の素材で、水面に映る影の揺らぎを表現します。この素材は水面の反射を模したもので、写実的に水面を表現することができます。

水面に反射する人物を、よりそれらしく表現するため、反転部分の長さを2分の1に圧縮します。

ちなみに、こちらが自作の水面を表現するために作成した素材です。これだけだとなんだかよくわかりません(苦笑)が、フィルターで置き換えて使用すると、水面の効果を出すことができます。思いのほか、よい雰囲気に仕上がるので気に入っている素材です。
水面表現素材の作り方は、アドビのサイトに掲載中です。

仕上げ

ここからは「Adobe Photoshop CC」の優れた点のひとつである「エフェクト処理」を使って、仕上げを行うパートです。まずはレイヤーをすべて統合し、そのレイヤーのコピーをふたつ作成(同じレイヤーを複数用意)しておきます。
次にそれぞれのレイヤーに「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択。半径の設定は、上レイヤー6~8ぐらい、下レイヤーは2~3ぐらいにします。
不透明度を20~30パーセントぐらい、流量を15~20パーセントぐらいにした消しゴムツールを使い、ぼかす必要がないところを消していきます。
人物を背景から区別するため、認識させたい部分を明確にすることが大切です。
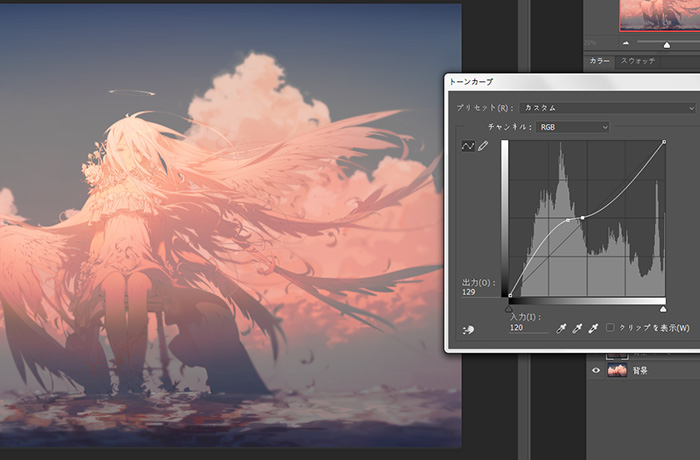
トーンカーブ

「イメージ」→「色調補正」→「トーンカーブ」で色調を調整します。
トーンカーブを使うと基本的にどんな色調にも表現できますが、今回はほんの少しだけグリーンのチャンネルのカーブを、山なりに変更して、赤みを抑えました。
最終調整

「乗算」レイヤーで画面の周囲に黒や青色を載せて暗めにし、さらに中央の人物の光が当たる部分に「比較(明)」レイヤーで薄いオレンジ色を加えてぼかします。ここで光の粒も適当に加えています。


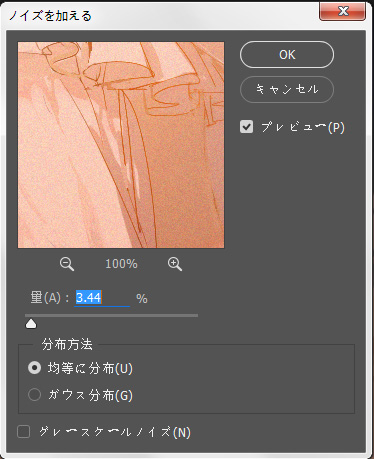
最後に、「フィルター」→「ノイズ」→「ノイズを加える」を選択し、2~4パーセントぐらいノイズを加え、イラストに質感を与えて完成です。
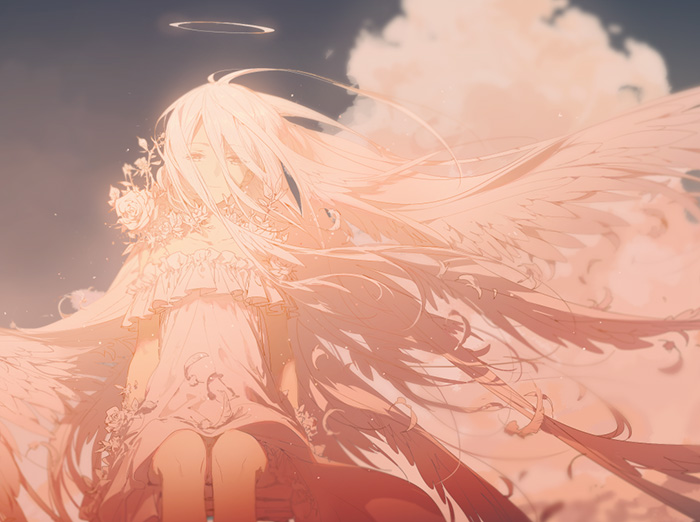
完成!

水面素材の制作、ノイズの効果など、「Adobe Photoshop CC」の強力なフィルターは、作品のクオリティを高めるためには欠かせない機能でしたね。
「Adobe Photoshop CC」はこちらから無料体験版がダウンロードできます。
続いてRellaさんに、「Adobe Photoshop」の活用法と、ご自身の創作についての想いをたっぷりと伺いました!
